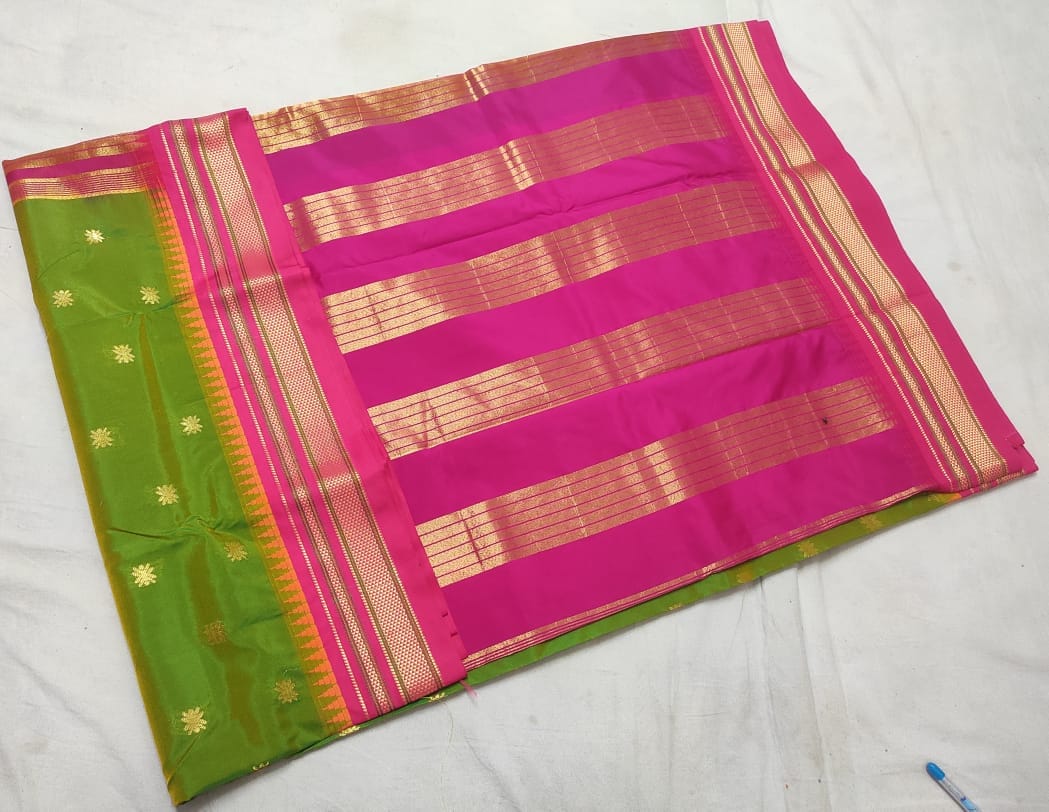
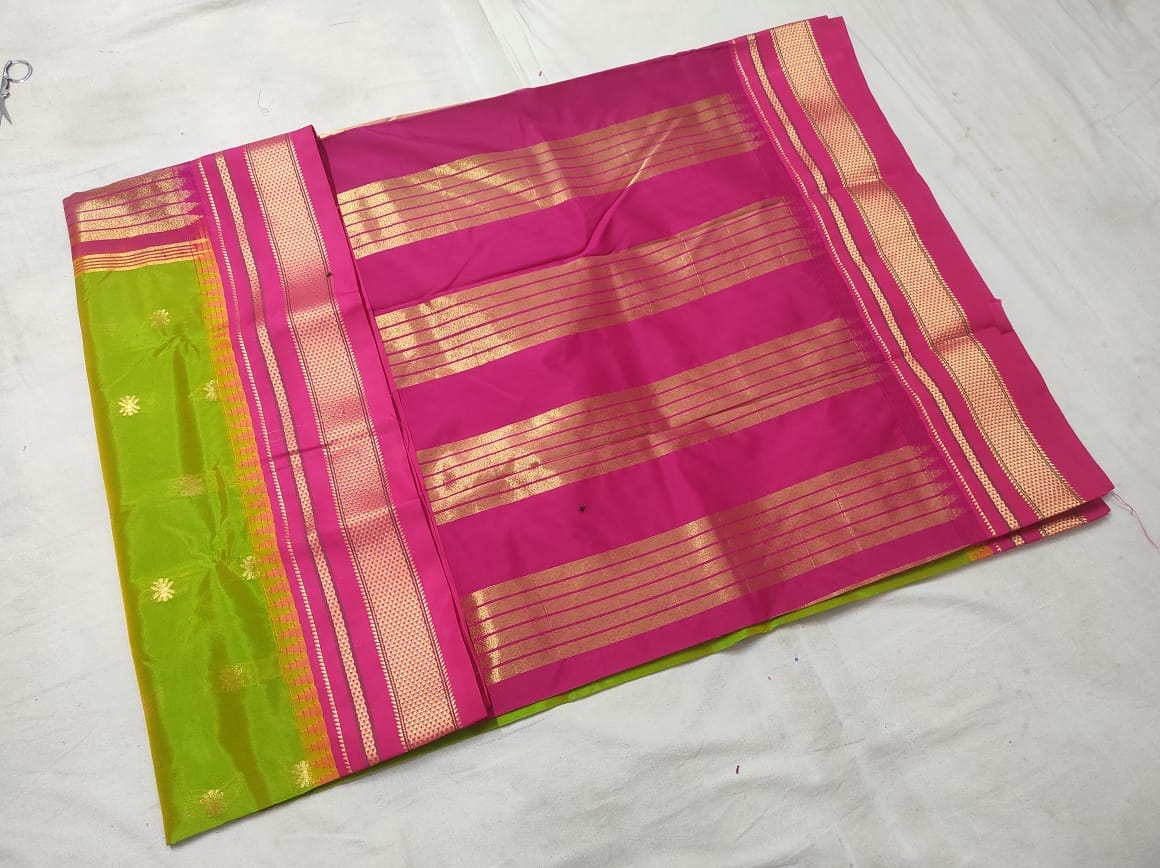
Irkal Semi Paithani Saree | Elegant Traditional Attire
Irkal Semi Paithani, Tana Silk, Shoulder Butta Tope Pallu, Extreme Jari work elegant design Butta All-Over Saree, Fancy Art-Silk collection, Semi-silk material, Attractive Colour Sarees , Complete saree Embosed design pattern, saree with contrast blouse and pallu & matching Tassel Work, Light Weight & suitable for all function , Rich Jari design contrast pallu






















































































Reviews
There are no reviews yet